sBank.
Connecting gap between traditional banking and neo-banking
My Role:
Tools:
The financial sector has been evolving rapidly with the emergence of digital-first services like neo banking (also referred to as digital-only banks or challenger banks) which offer seamless, user-friendly, and cost-efficient solutions.
While traditional banks have the legacy and infrastructure of decades of operations, they often struggle with agility, digital transformation, and meeting modern user expectations. Neo banks, on the other hand, are agile, technologically advanced, and customer-centric but lack the regulatory stability, deep-rooted trust, and diversified product portfolios that traditional banks offer.
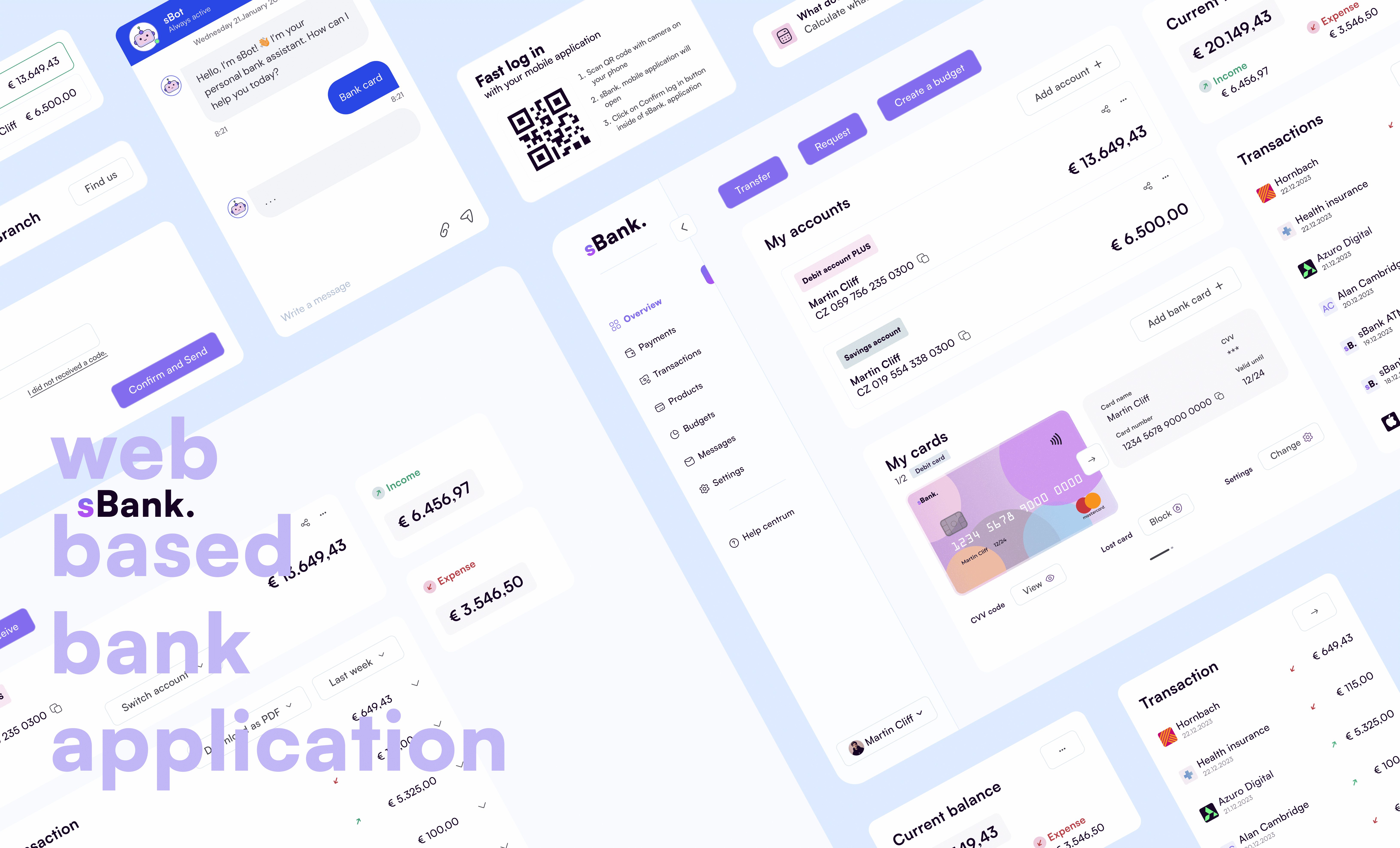
This concept case study examines the development of a web application that connects the strengths of traditional banking with the innovations of neo banking, creating a unified experience for users who seek convenience without sacrificing security, trust, or product variety and highlights the potential for traditional banks to innovate and compete in the digital age while leveraging their existing strengths and customer relationships.
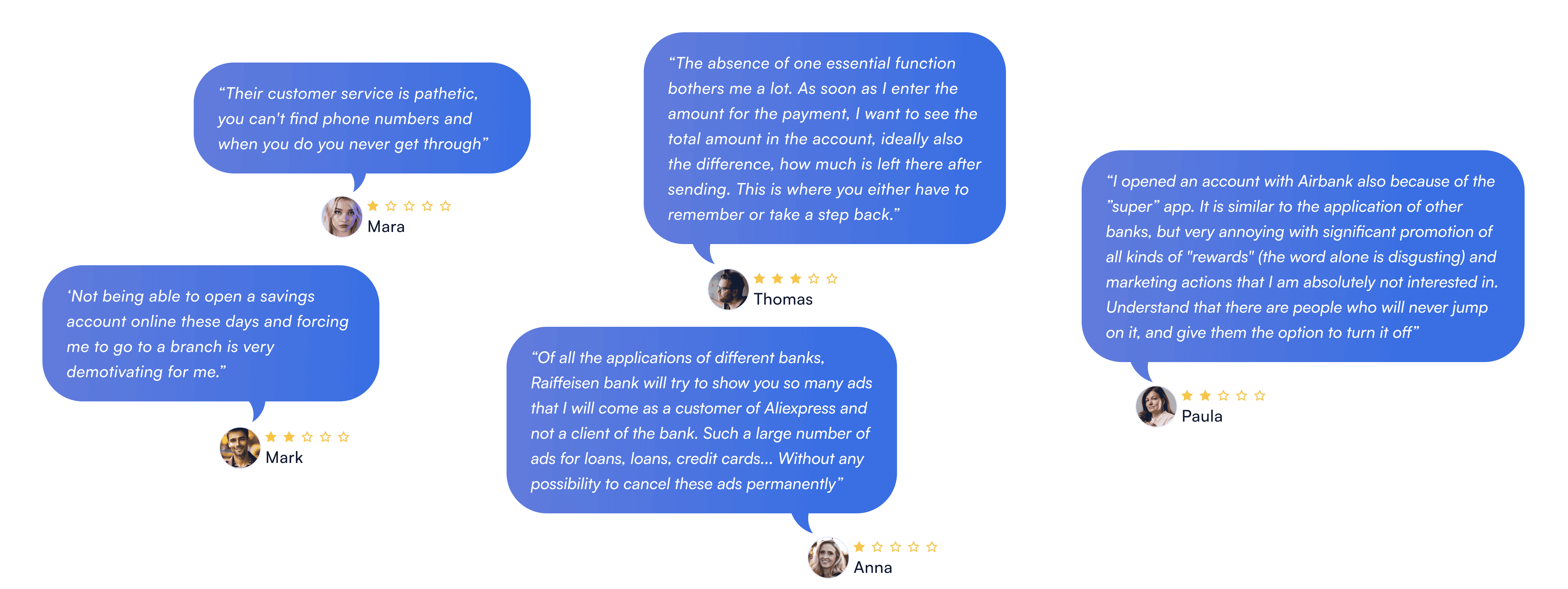
My initial destination was the Google Play store and Apple store, where I delved into customer feedback regarding the traditional bank's online application's user experience. I picked the ones with most downloads.
I read through hunderds of reviews. Those reviews provided me with valuable insights into users’ perspectives and their areas of concern.
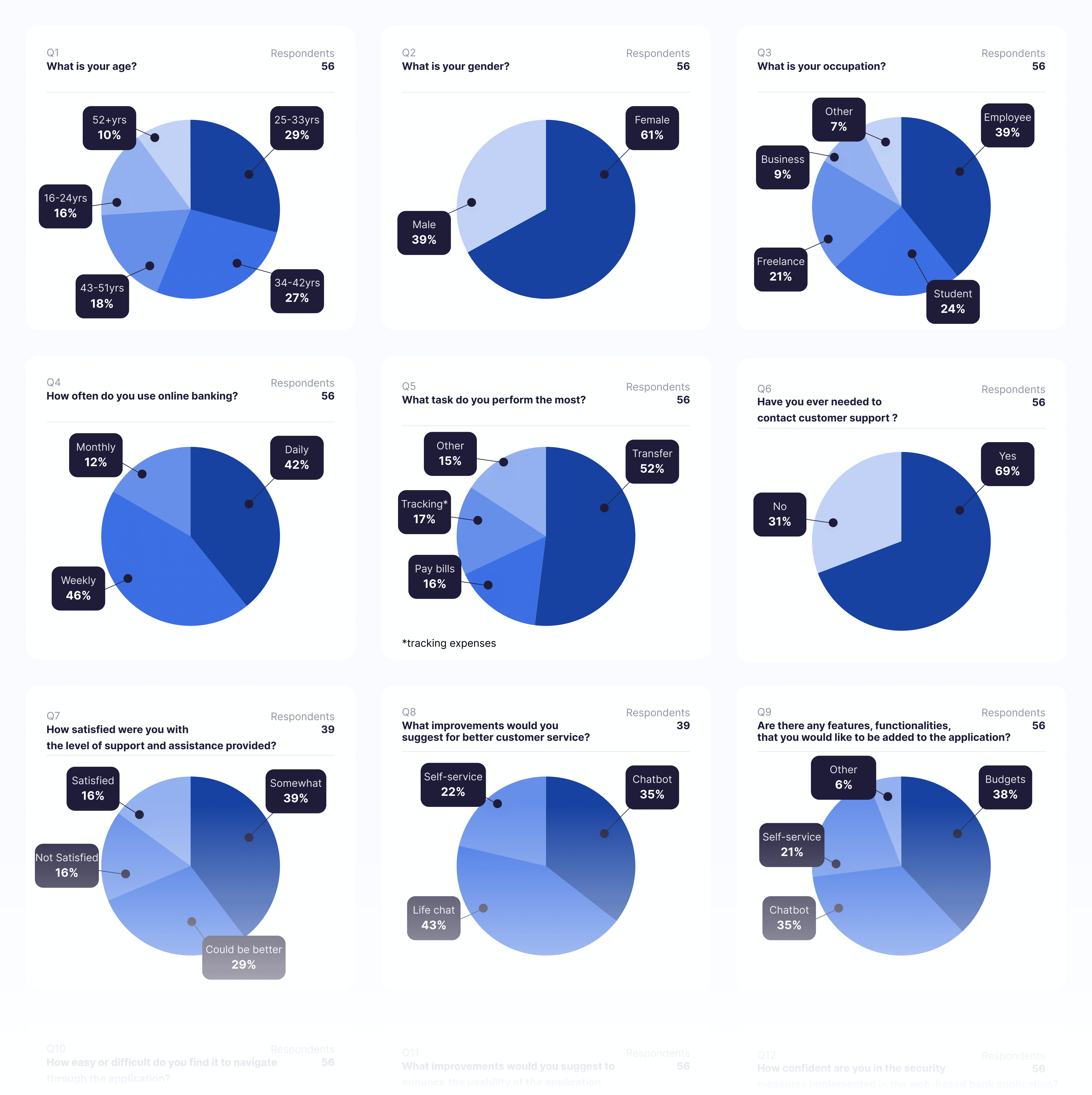
To validate my assupmtions from reading hundreds of user reviews of different banking applications, I have conducted an online survey to collect quantitative data directly from users.
Reading users reviews helped me to discover specific pain points and craft more targeted questions. The survey was distributed to a diverse sample of users of various online banking platforms.
Participants were asked to provide feedback through a series of structured questions with open–ended and closed–ended prompts. The survey covered topics such as ease of use, security measures, transaction processing, customer support, and preferences for new features.
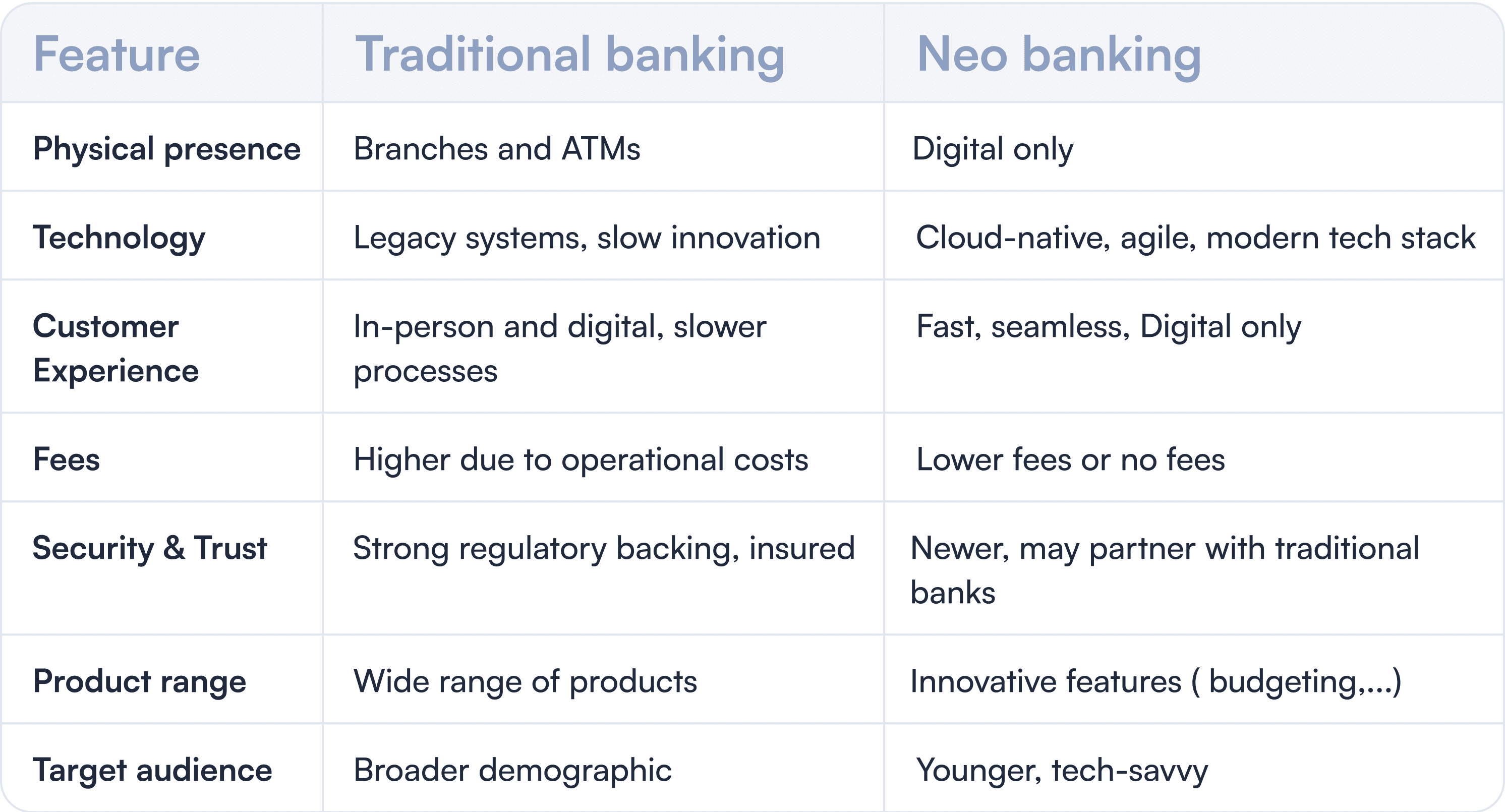
The key differences between traditional banking and neo banking lie in their business models, customer experience, technological infrastructure, and service offerings.
With all the information I have, I crafted a task board with ideas, features, functions and challenges to address in the upcoming app design.
Money transfer flow chart
Money request flow chart
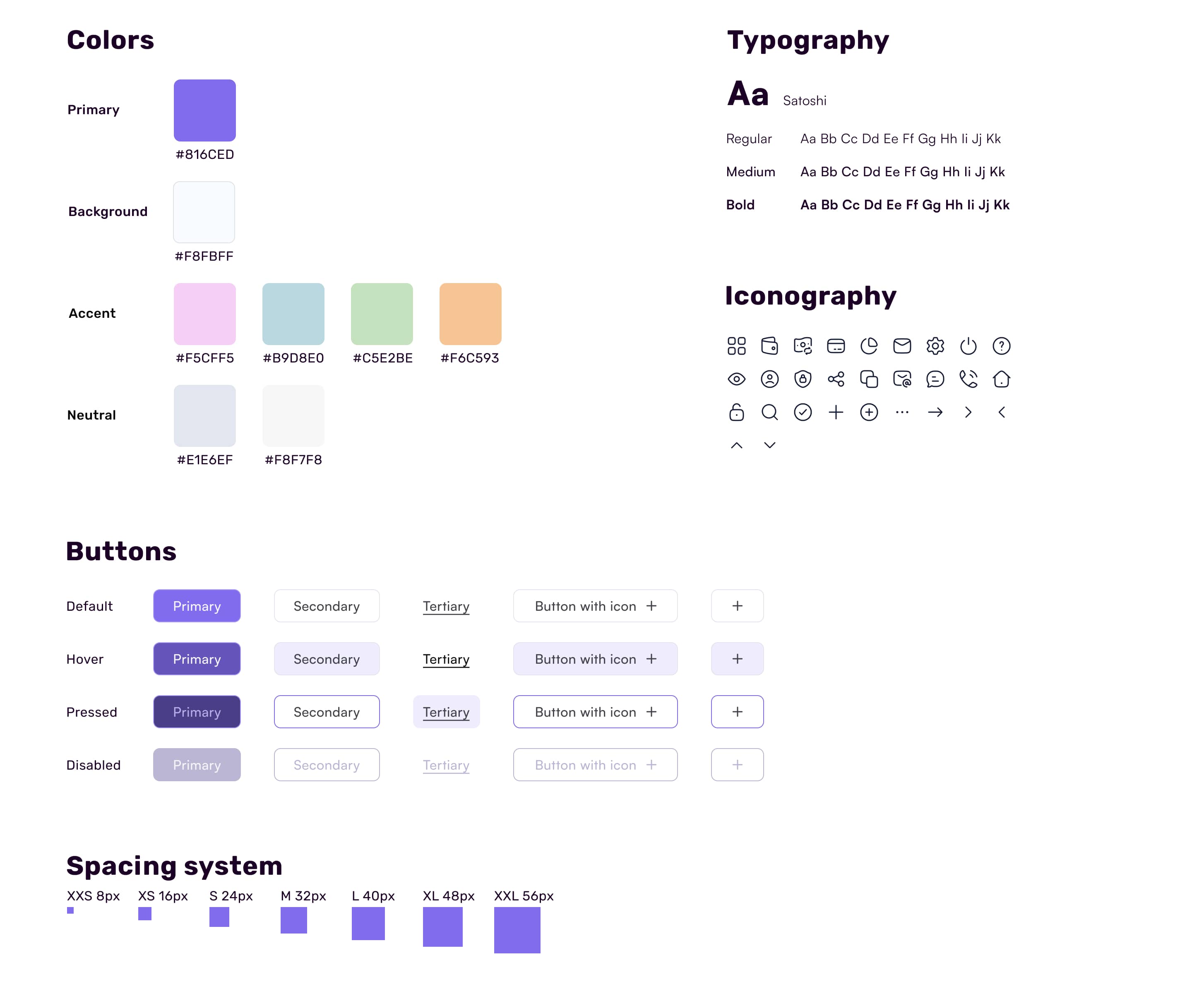
I have used Balsamiq for crafting low fidelity wireframes, which helped me to refine my concept. Through multiple iterations, I fine tuned the designs until achieving satisfaction with the result.
My design decisions were supported by insights from user feedback, market and industry research, ensuring the wireframes aligned with user needs and industry standards.
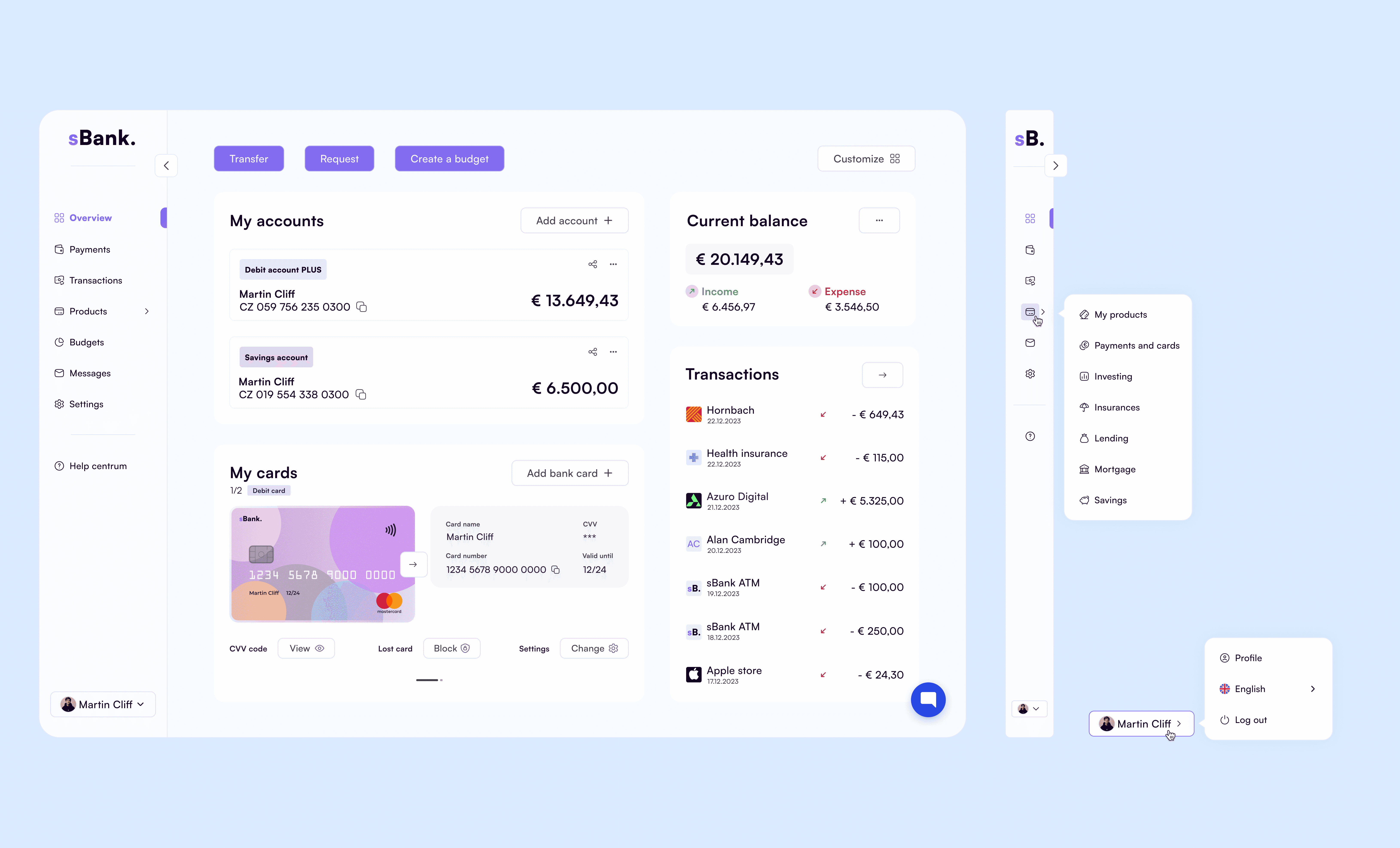
Dashboard
Dashboard serves as a centralized hub for users to access various financial services and information. In a default view I have added quick actions as Transfer funds, Receive funds and Create a budget.
Following with Account and Card overview, Transaction history and Current balance with Income and Expense overview.
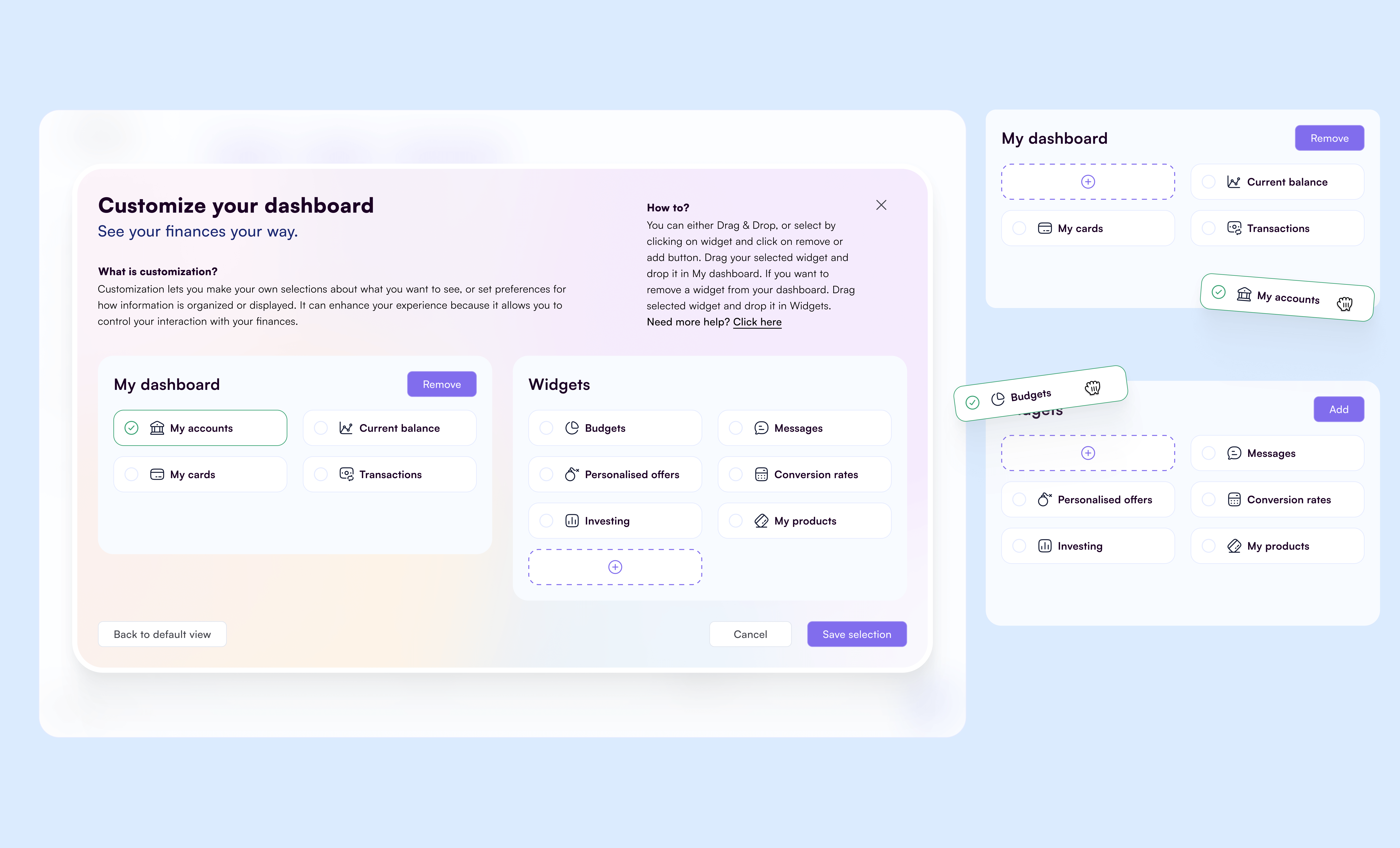
Users can decide and control what they want to see on their dashboard thanks to customization feature.
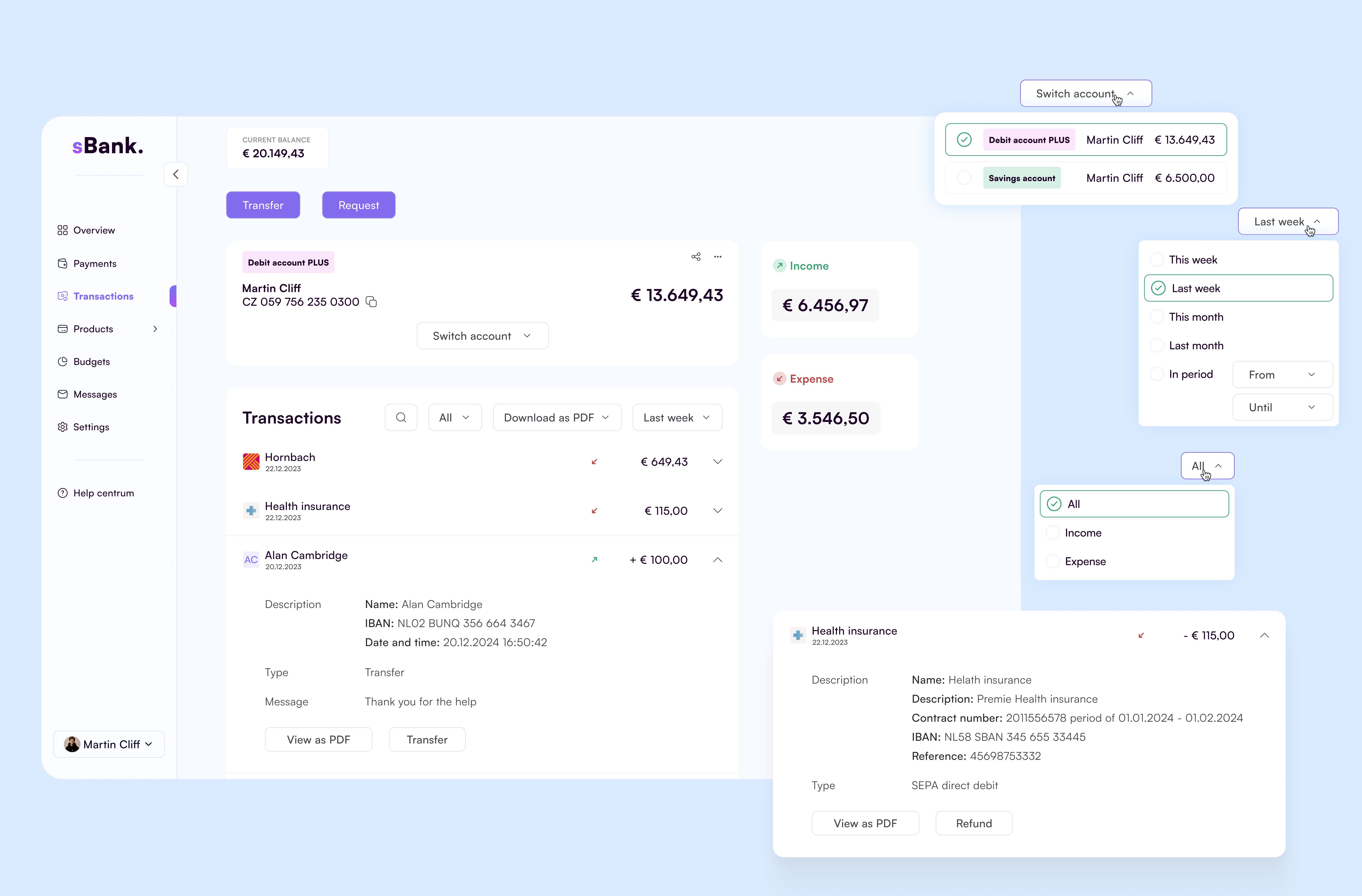
Transactions
Allows users to view detailed transaction history for each account, including transfers and payments. Users can filter and search transactions based on various criteria such as name, date range, transaction type. Statements can be downloaded in PDF or CSV.
Payments:
Transfer funds
Users can enter into transfer from Dashboard, thanks to Quick actions or from menu selection. Transfer funds enables users to move funds between their accounts, or across financial institutions to different bank accounts.
Users start by selecting the accounts they want to transfer money from, specify recipients’ account, enter amount of money they want to transfer.
User can set up a recurring payment or one–off payment. Before completing the transfer, the bank application will prompt user to verify the details of the transaction and confirm their authorization using a secure SMS code authentication method, or user can use their sBank mobile application to confirm the transfer.
Payments:
Request funds
This feature enables users to effortlessly receive money from other individuals or entities directly into their bank accounts. Users can conveniently access the Request Funds feature directly from the Dashboard, either through Quick Actions or by selecting it from the menu.
To initiate the process, users simply generate a payment request specifying the desired amount of money and any relevant transaction details, such as a description or invoice number. They then specify the recipient by manually adding their phone number or email address, or by selecting a recipient from their existing contacts list.
Once the payment request is generated, users share the payment details with the intended recipient. This includes providing them with a unique payment link necessary to initiate the transfer. Recipients are promptly notified via phone or email by the system.
Budgets
Users can enter into Budgets from Dashboard, thanks to Quick actions or from menu selection. A budgeting tool is a feature designed to help users manage their finances more effectively by setting budgets for specific categories and tracking spending. Option of creating a budgets empowers users to take control of their finances. Users can easily see where their money are going and identify areas where they can cut back or adjust their spending.
The tool offer customizable alerts to notify users when they are approaching or exceeding their budget limits for specific categories. These alerts can help users avoid overspending and stay within their financial goals.
The tool offer customizable alerts to notify users when they are approaching or exceeding their budget limits for specific categories. These alerts can help users avoid overspending and stay within their financial goals.
Settings
Users can customize various aspects of their banking experience, manage account preferences, and control security settings, privacy, how bank can communicate with user. Provides users with flexibility and control over their banking experience, allowing them to customize settings according to their preferences, enhance security, and manage their accounts more effectively.
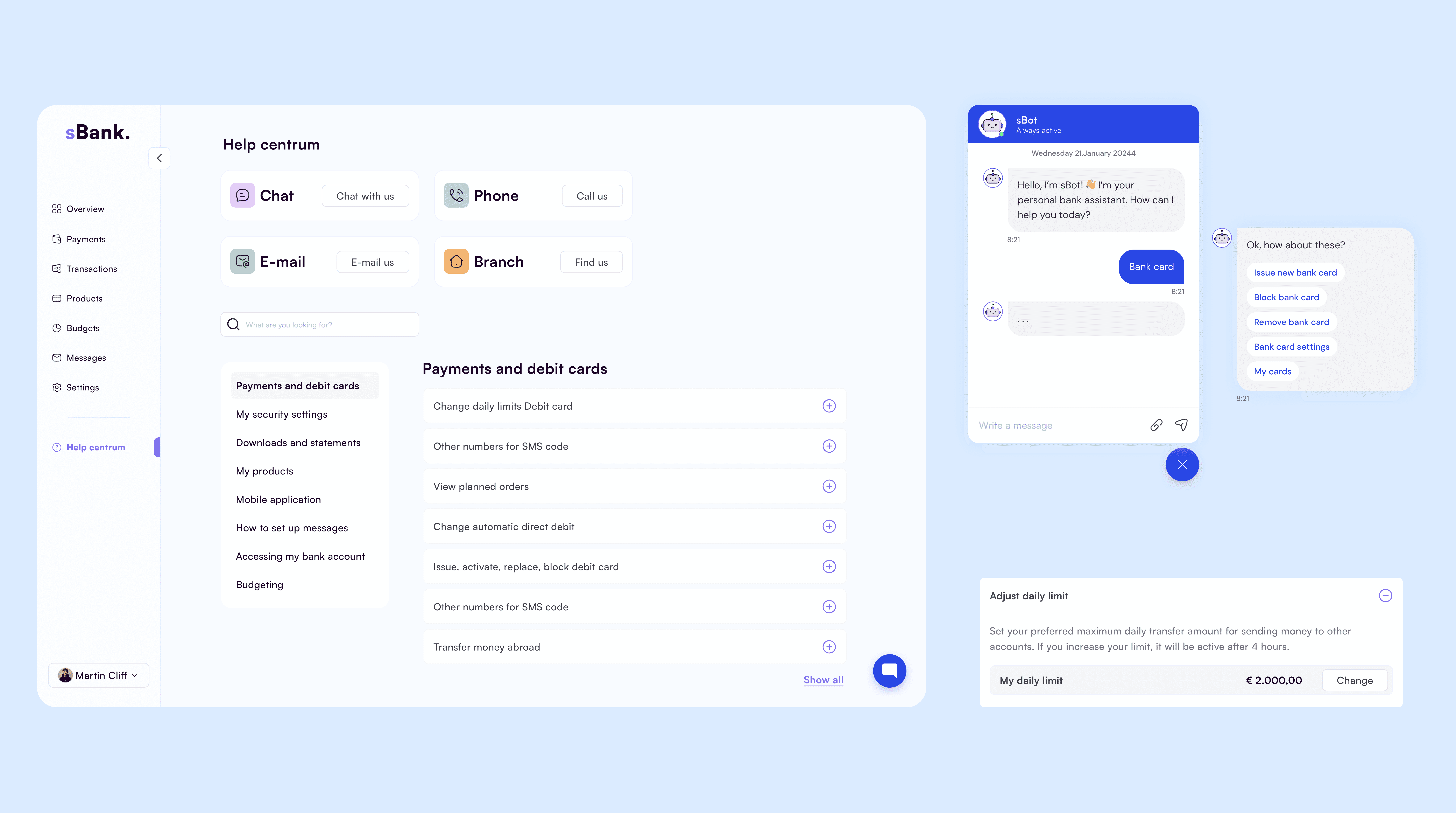
Help centrum | Knowledge base
This section contains answers to common queries related to account management, transactions, security, and other banking related topics, guides and tutorials that explain how to use various features of the banking app, set up account preferences, make transfers, and more.
Users can find direct contact details such as phone numbers, live chat or can find a branch options for reaching customer support representatives for further assistance. On every step in the application users have availability to open chat with banks’ chatbot to resolve any kind of issue. Chatbot can be a very helpful tool in navigating users to achieve their goal.
To ensure that the app meets the highest standards of quality, security, and usability, providing users with a positive experience and maintaining reputation of the bank, the next phase would be testing, testing and some more testing.
Alpha testing
The application would be tested internally by the development team. This testing would focus on identifying and fixing any major issues or bugs in the functionality of the app.
Beta testing
After the alpha testing phase, the application would be released to a limited group of external users. Beta testers provide feedback on the usability, performance, and functionality. This feedback would be used to make further improvements and refinements to the application.
Usability testing
Usability testing involves evaluating the user interface and experience to ensure that it is intuitive and easy to use. This testing may involve conducting surveys, interviews, or observational studies with representative users to identify any usability issues or pain points.
Performace testing
Performance testing is conducted to assess the speed, responsiveness, and stability under various conditions, such as heavy user loads or network congestion. This testing helps ensure that the application can handle the expected volume of users without experiencing slowdowns or crashes.
Customer Acquisition: New account openings increasement
Digital Engagement: Online app usage increasement among existing customers.
Operational Efficiency: Branch visits decreasment, reducing operational costs.
Customer Satisfaction: Improvement